True Dark Theme for CyberPanel Openlitespeed UI

I have started using Openlitespeed and CyberPanel for easier LiteSpeed management. You can have a tremendous amount of performance for a low price. That will be another story to tell.
CyberPanel UI might not be the most intuitive, but it is very workable and stable to use, even for a production setup.
But, be cautious about the server settings and harden the server for maximum security.
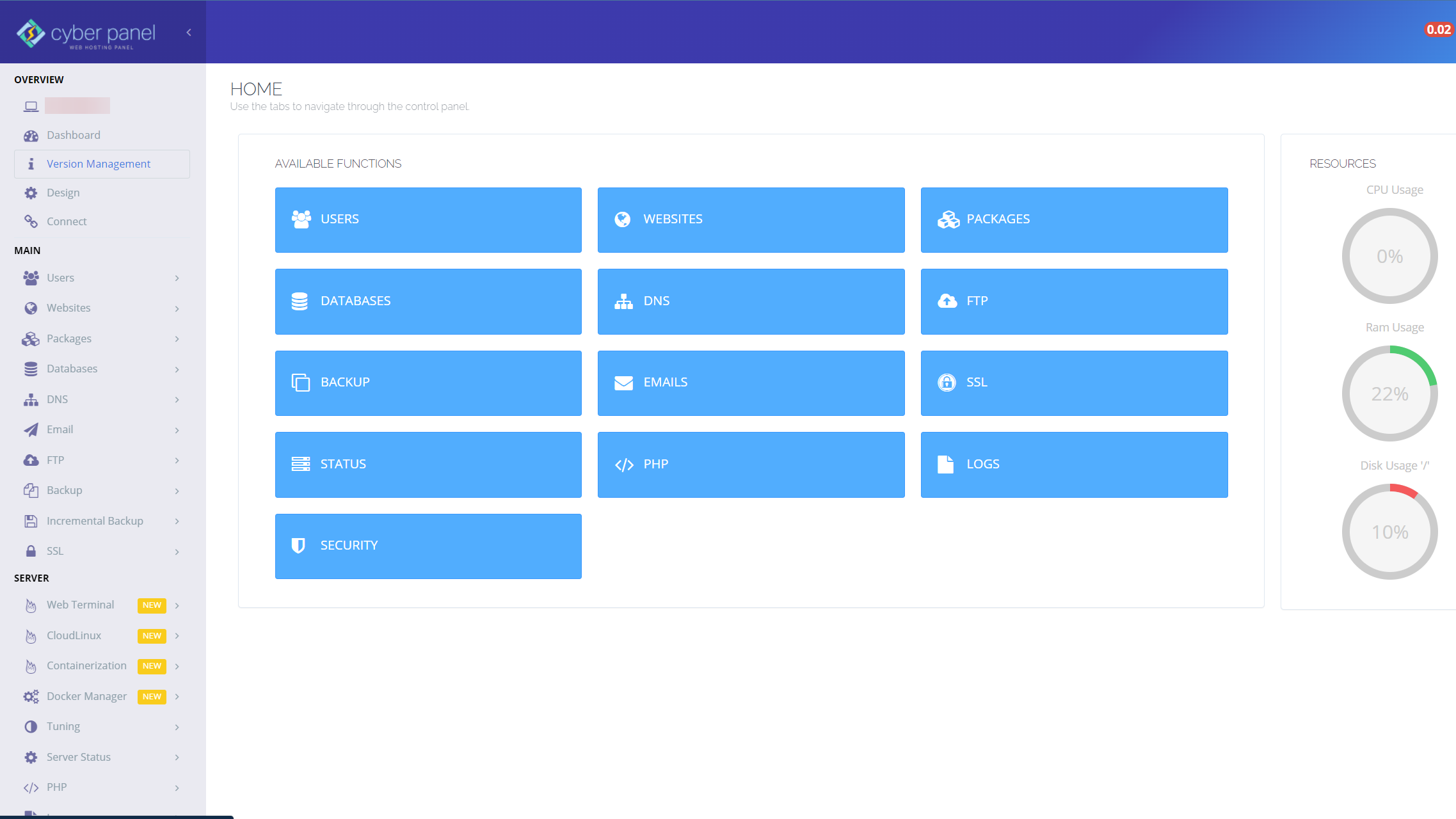
Here is how CyberPanel usually looks like:

If you work long hours and stare at this screen, I think you can quickly get eye strains from it. This is why they have a panel called "Design" located on the left sidebar after the "Version Management" menu item.
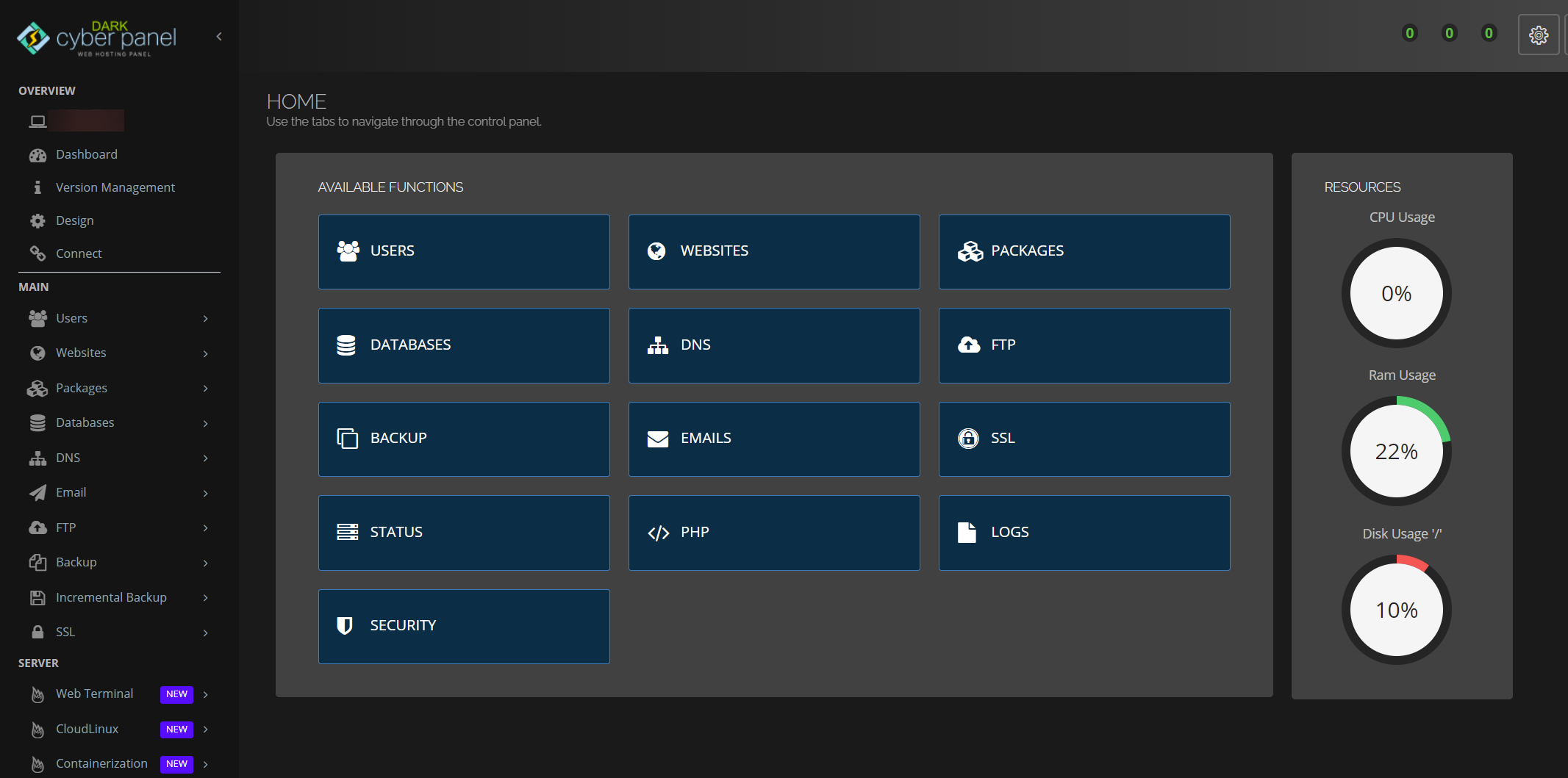
Now, let's take a look at the dark theme mod for CyberPanel:

This modification is easy and can be applied and implemented in less than a minute. I have already created the CSS class modifications.
Link to the CSS file.
Check the GitHub Repo for Updates.
You can copy the code.
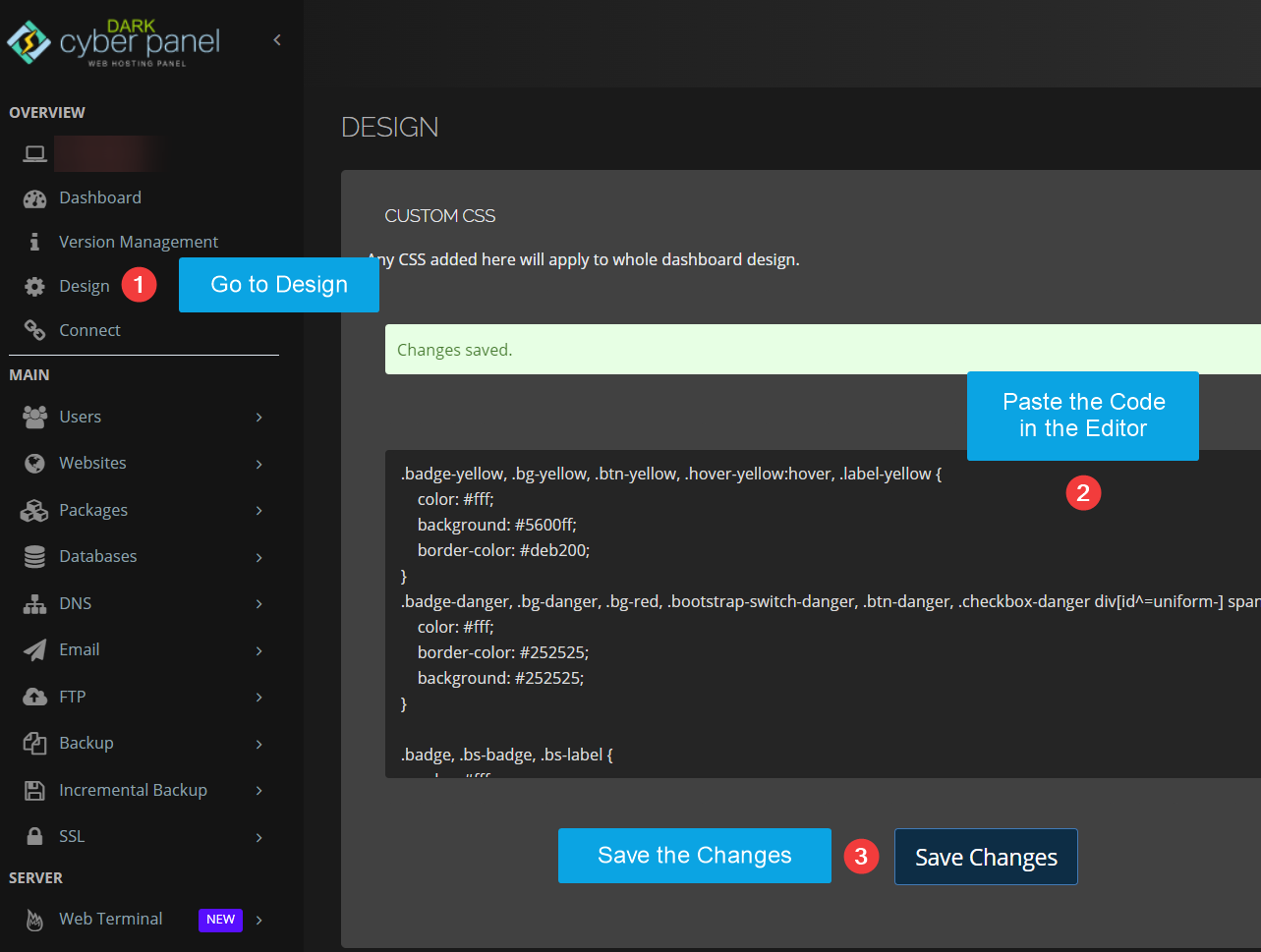
- Go to the Design Tab
- Paste the code into the editor
- Press the "Save Changes" button
- And, that's it.
The process is shown below:

You can go further and customize the code according to your own needs.
The code below could be outdated by the time you are reading it, go to the repo for the latest code.
If you like this, don't forget to join my YouTube Channel.

Comments